the original
the original
The Challenge
The Idea
The Process
Panacor wanted to get their official website redesigned for they felt it looked outdated. They wanted it to look clean, modern and innovative.
The hero section had low contrast text-on-image and too many tabs on the navigation bar which was overwhelming the user.
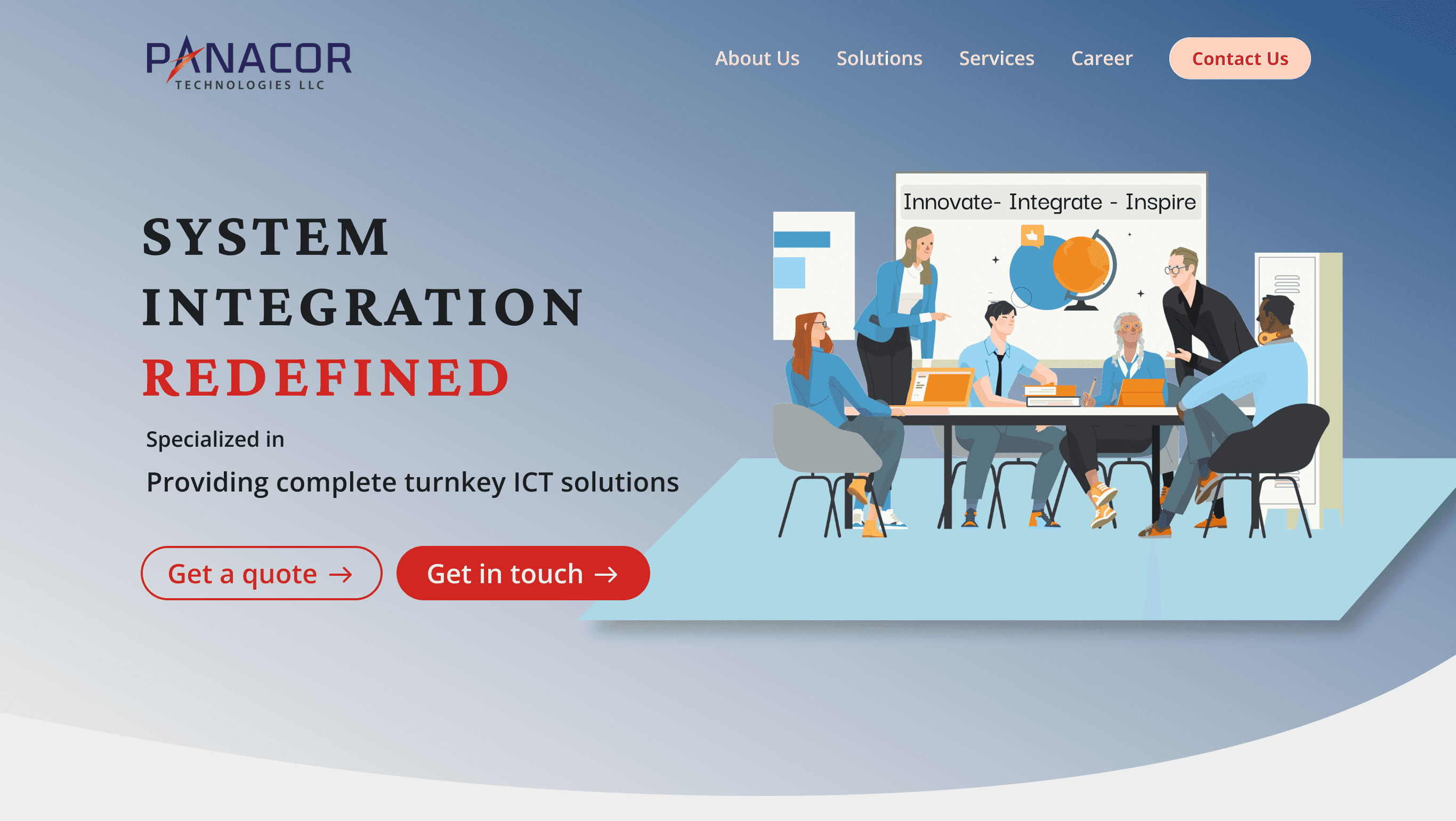
Interestingly, this was the first ever design project I took after I learned the basics of Figma. To me, for the website to look clean, modern and innovative, it must have lot’s of white space, straight-forward navigation and cool micro-interactions. So that’s what I did.
Unaware of the best practices of design at that time, I dived straight into designing; no site-map, no wireframes. Well, I did have some idea of a site-map in my mind, but nothing on paper.
I started with laying down all the elements I wanted on the landing page (sort of a basic wireframe) and got it approved by the manager.
I added a cool (very cool to me at that time) animation on the hero section. It was a wave - a flow. In my mind it represented how seamlessly they integrated their system and made the customers’ lives easy.
Their website had many blocks of text. It didn’t catch the eye. I reduced text and made sure it was quickly scannable.
And so on I went, cleaning the text and laying all the elements neatly.
The manager loved my ideas. It was a real confidence booster. Being praised for my first project, I felt I made the right career choice.
Unfortunately, due to shifting priorities, they never got around to getting the new design developed and published.
If I were to redesign this today, I would make many different choices. Such as not using the dead grey color for the background. Nevertheless, I’m proud of this design. It was good practice.
Thank you for taking time out to check this project; I hope you enjoyed.